【VPS】Dcoker-compose · 部署Sun-Panel网站主页
💠前言
-
一个服务器、NAS导航面板、Homepage、浏览器首页。
-
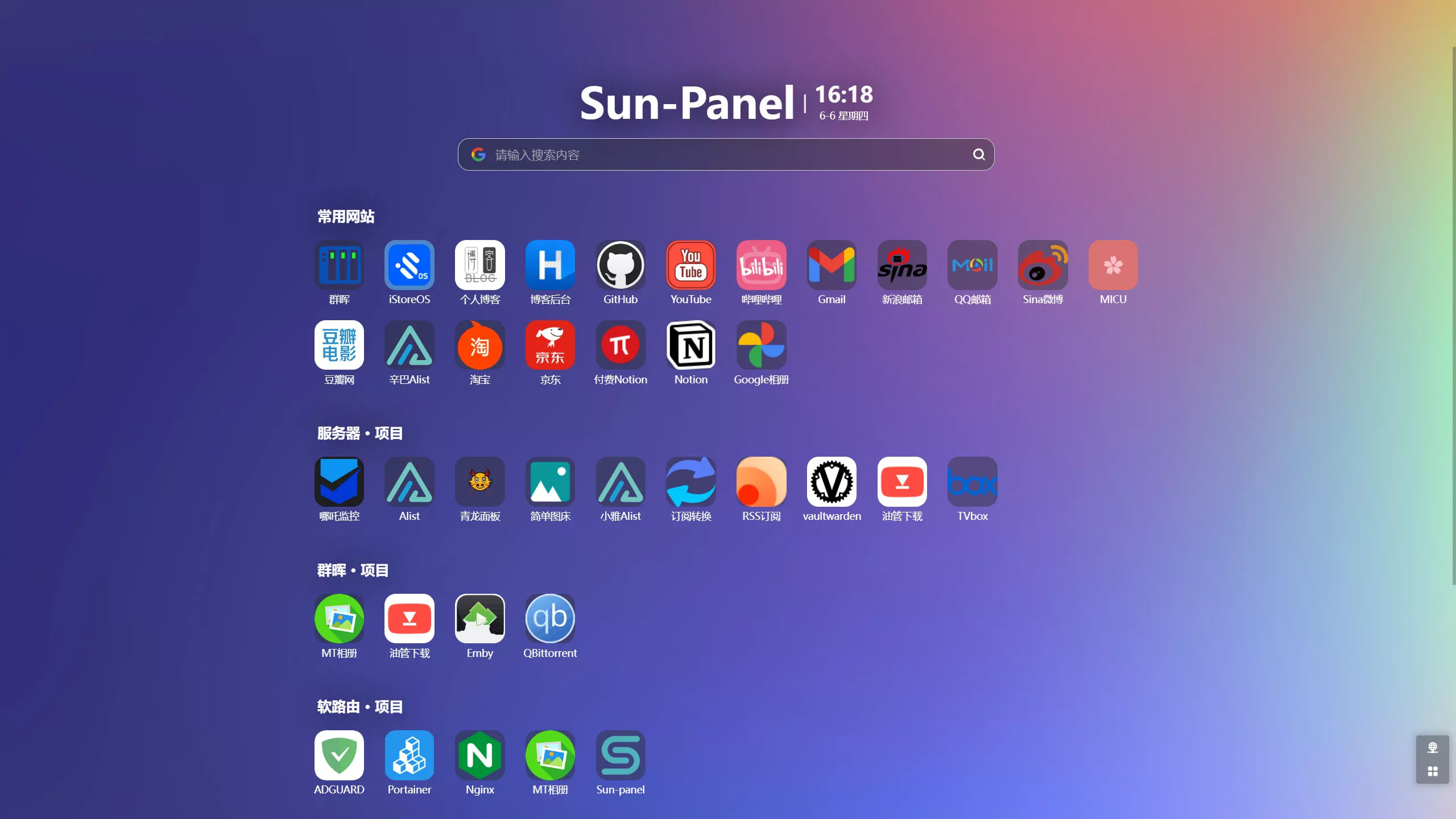
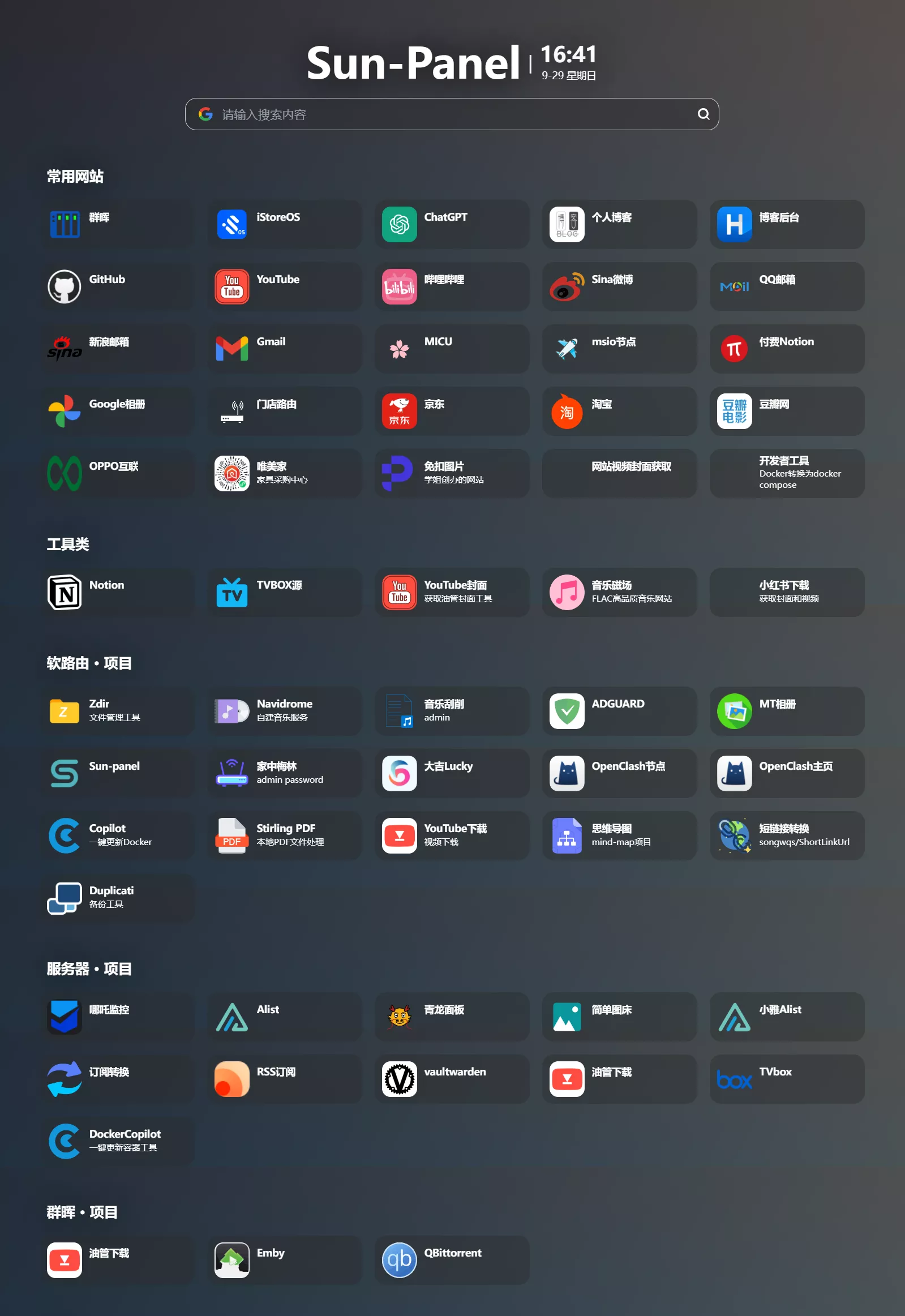
预览图一

-
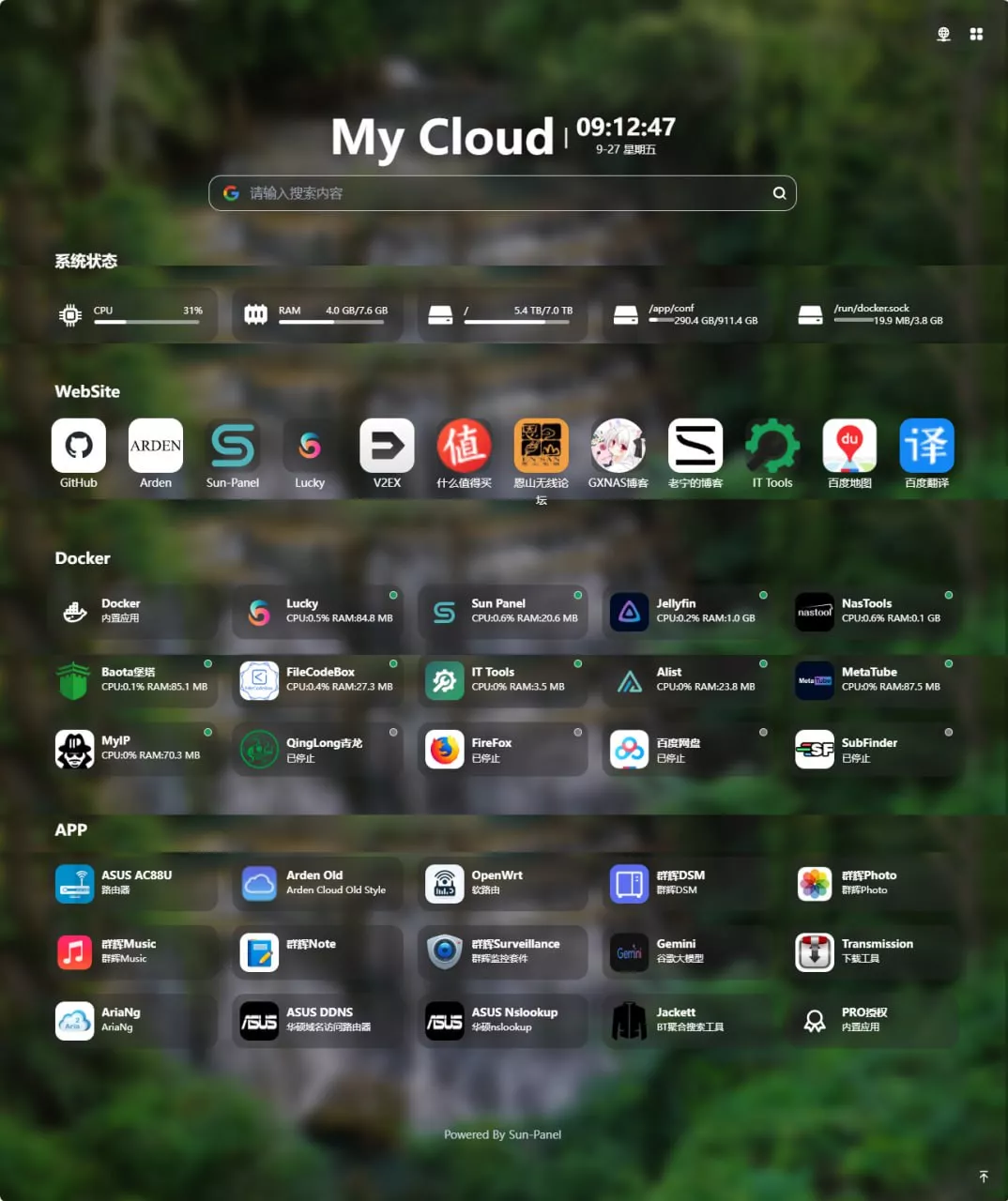
预览图二

-
预览图三

💠准备
- 服务器:Debian11
- 部署方式:Docker-compose
💠部署
- 提前安装好【Docker-compose】,项目地址:https://github.com/docker/compose/releases
- 用FinalShell进行服务器链接
- 创建目录,路径如下:
cd /root/docker_date/sun-panel
- 创建Yaml文件信息,输入: docker-compose.yml 输入英文状态下的字母i,切换到编辑模式,粘贴以下内容,再次输入:wq 保存退出.
version: '3'
services:
sun-panel:
image: hslr/sun-panel:1.4.0
container_name: sun-panel
mem_limit: 100m
volumes:
- './conf:/app/conf'
ports:
- '9962:3002'
restart: always
注:端口9962,可修改为已有项目不冲突的端口号即可.
注:1.4.0 可替换为最新的任意版本号.
- 项目最新Docker版本号:https://hub.docker.com/r/hslr/sun-panel/tags
- 拉取项目
docker-compose pull
- 运行项目
docker-compose up -d
- 部署成功
- 启动网页:IP:端口号
- 域名访问,通过CF解析+Nginx反向代理可实现.
- 部署完成.
- 初始登录的账户信息:
账号:admin@sun.cc
密码:12345678
- 成功登录后,可以自行新增账户信息,删除默认登录信息。
💠变量修改
- 频繁登录主页:
注:
- 打开目录:cd /root/Docker_date/sun-panel/conf
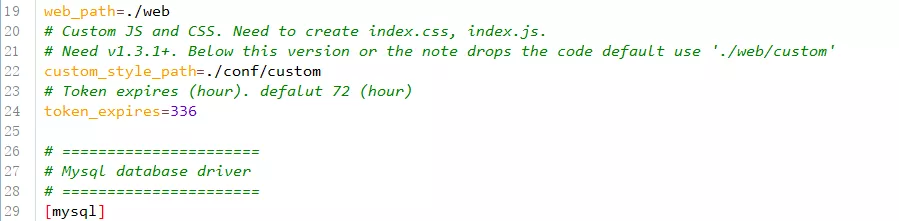
- 打开文件:conf.ini
- # Token expires (hour). defalut 72 (hour)
token_expires=168
- V1.5.3版本,仅需要修改168为332即可.
- 旧版本,将上述代码粘贴到/root/Docker_date/sun-panel/conf目录下的"conf.ini"文件中,具体位置在custom_style_path=./conf/.需要粘贴在这行下面.
- 168时间可自定义为更长小时,默认采用自动续期机制.
💠常见问题
- 谷歌浏览器默认可以设为主页,但是"新建标签页"却不会跳转到该主页,怎么解决?
- 谷歌浏览器下载插件,名称"Custom New Tab Page",可以将主页链接进行添加即可实现.
- 下载地址:谷歌浏览器插件-"Custom New Tab Page"
💠群晖如何部署
- 群晖DSM7.2系统
- 通过Docker的“项目”菜单,进行yaml文件创建:
version: '3.3'
services:
sun-panel:
ports:
- target: 3002
published: 13002
protocol: tcp
restart: always
volumes:
- '/volume2/docker/sun-panel/config:/app/conf'
- '/var/run/docker.sock:/var/run/docker.sock'
network_mode: bridge
hostname: sun-panel
container_name: sun-panel
image: 'hslr/sun-panel:latest'
- 映射的目录和端口号,需自定义.
© 版权声明
文章版权归作者所有,未经允许请勿转载。